簡単に使えるカラーピッかを作成しましたので、ご紹介させて頂きます。
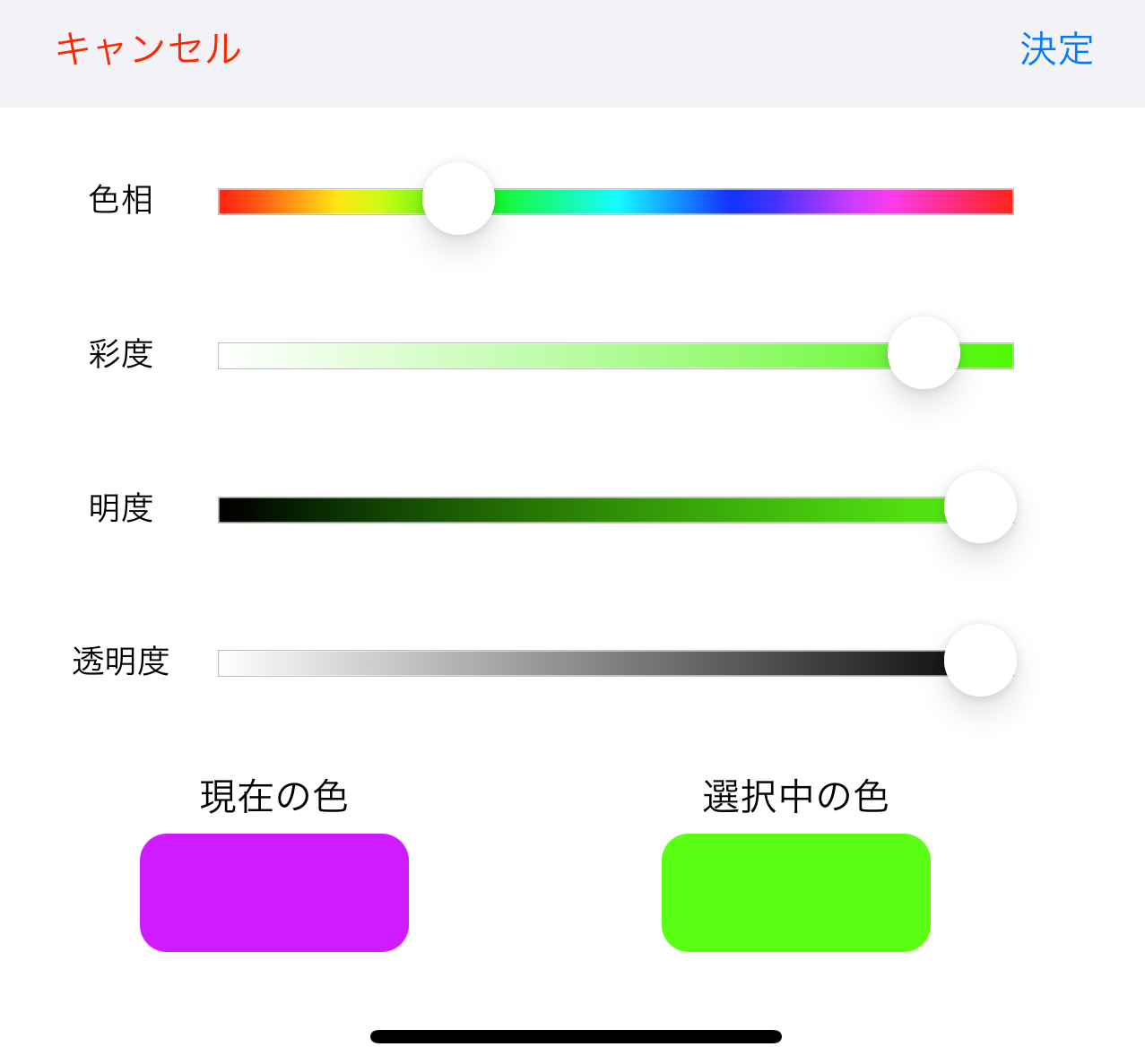
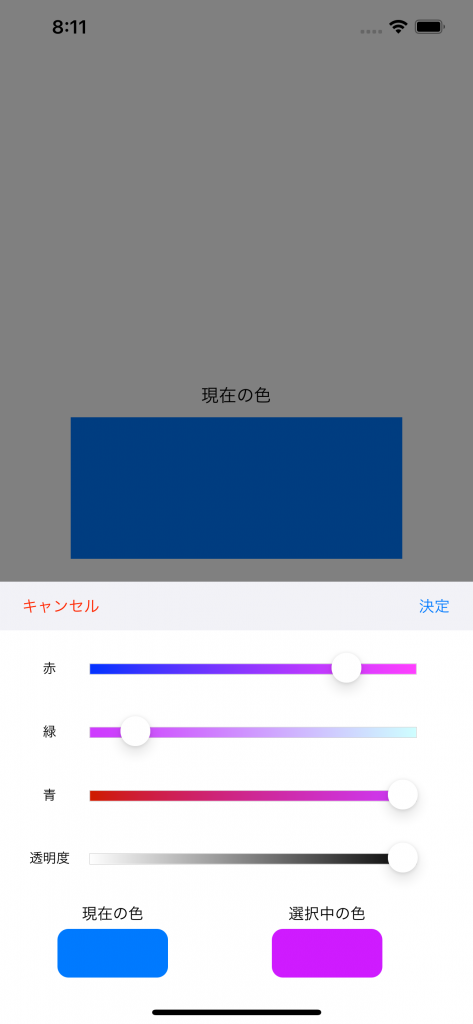
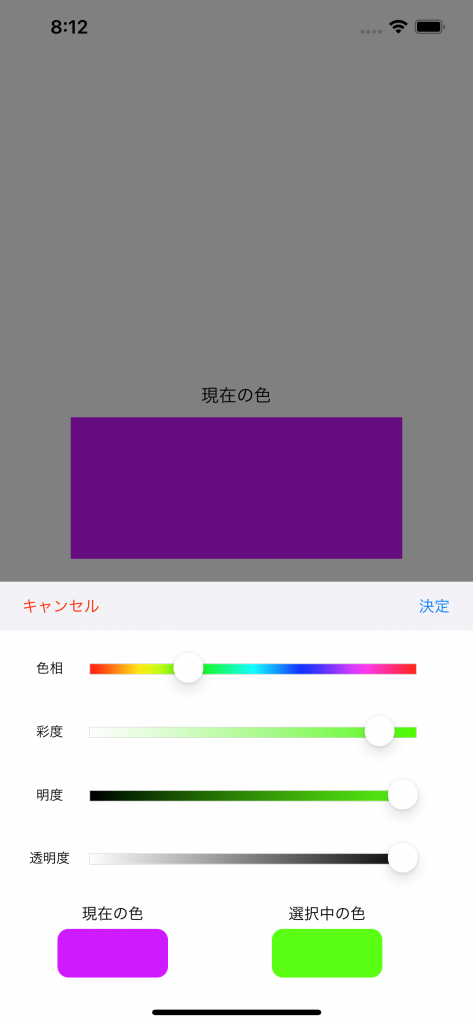
スライダーを使用し、RGB・HSVと2通りの方法で選択可能です。
| RGB | HSV |
 |  |
コードダウンロード
GitHub - kc-apps/ColorPicker
Contributetokc-apps/ColorPickerdevelopmentbycreatinganaccountonGitHub.
使い方
Color-Picker.xibとColorPickerView.swiftを、プロジェクトに追加してください。
初期化
let viewPicker = ColorPickerView(frame: self.view.frame)デリゲート指定
viewPicker.delegate = self表示
self.view.addSubview(viewPicker)
viewPicker.onShow(currentColor: viewColor.backgroundColor!, //現在の色
style: .rgba) //.rgbaか.hsbaを指定
デリゲート実装
extension ViewController: ColorPickerViewDelegate {
func colorPickerView(_ colorPickerView: ColorPickerView, picked color: UIColor) {
viewColor.backgroundColor = color //選択した色を反映
}
}